התוסף Contact Form 7 הוא כיום התוסף המעודף עליי לצורכי טפסי יצירת קשר. הוא חינמי לגמרי, תומך בעברית בצורה מושלמת, ופשוט לשימוש.
Contact form 7 פשוט, אבל גמיש.
זהו הסלוגן של Contact Form 7, וזה בהחלט סלוגן טוב, כי הוא משקף בצורה מעולה את מה שאני חושב על התוסף הזה.
את התוסף ניתן להוריד מהאתר הרשמי כאן.
המטרה העיקרית של Contact Form 7 היא לצורך יצרת טפסי "צור קשר", אמנם ניתן ליצר בו טפסים אחרים ויותר מורכבים, אבל זוהי המטרה העיקרית שלו.
הוא אמנם גמיש, אבל על תצפו ליצור איתו מערכות שלמות שבנויות על טפסים, כמו שאפשר לעשות עם Gravity Forms ו formidablepro (ששניהם עולים לא מעט כסף).
התקנת התוסף:
ההתקנה של Contact Form 7 היא פשוטה כמו כל התקנה של תוסף. ניתן להתקין אותו בצורה ידנית ע"י הורדה מהאתר והעלת הקבצים דרך ftp.
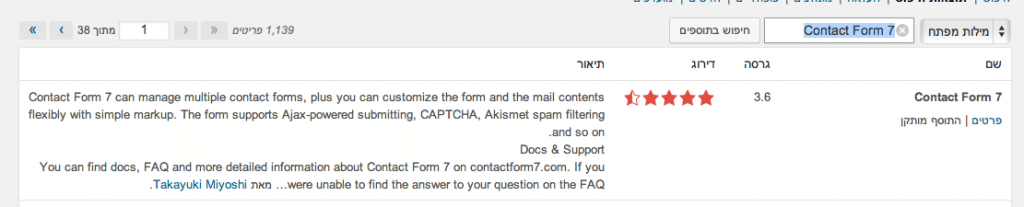
או התקין אותו ישירות דרך וורדפרס, ע"י כניסה בלוח הניהול לתוספים>תוסף חדש ובעמוד שיפתח לכתוב בשורת החיפוש contact form 7 ואז ללחוץ על כפתור ההתקנה.


תחילת העבודה עם Contact Form 7
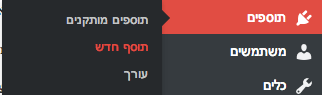
אחרי ההתקנה, יתווסף לנו כפתור חדש בלוח הניהול של וורדפרס בשם "צור קשר", כדי להתחיל לעבוד, יש לעבור עליו עם העכבר ואז לבחור "הוספת חדש".

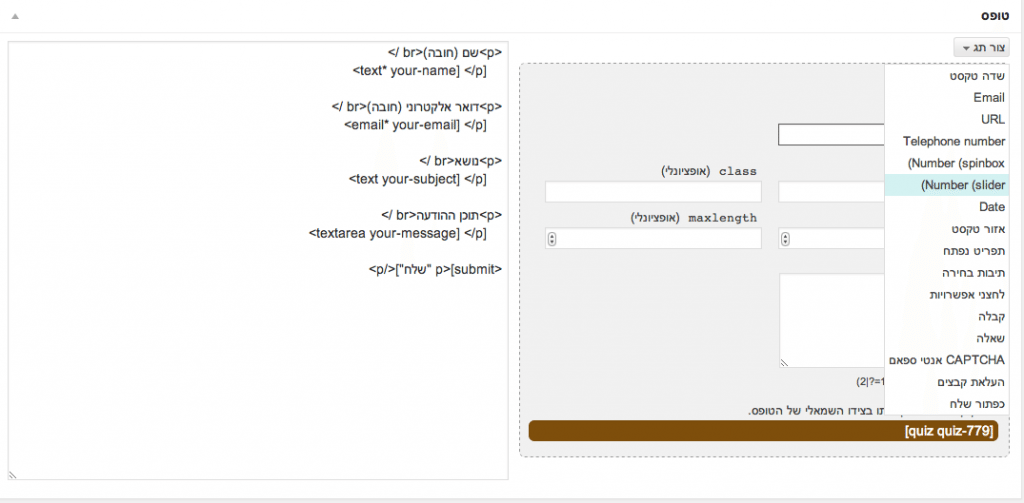
בצד השמאלי נראה את הקוד של השדות בטופס. ובצד ימין נוכל להוסיף שדות נוספים ע"י לחיצה על הכפתור "צור תג".
כאשר ניצור טופס חדש, המערכת תיצור טופס כללי לייצרת קשר, כאשר הטופס הזה כולל: שם, דוא"ל, נושא והודעה.
כמובן שניתן למחוק, לערוך ולהוסיף שדות כרצוננו.
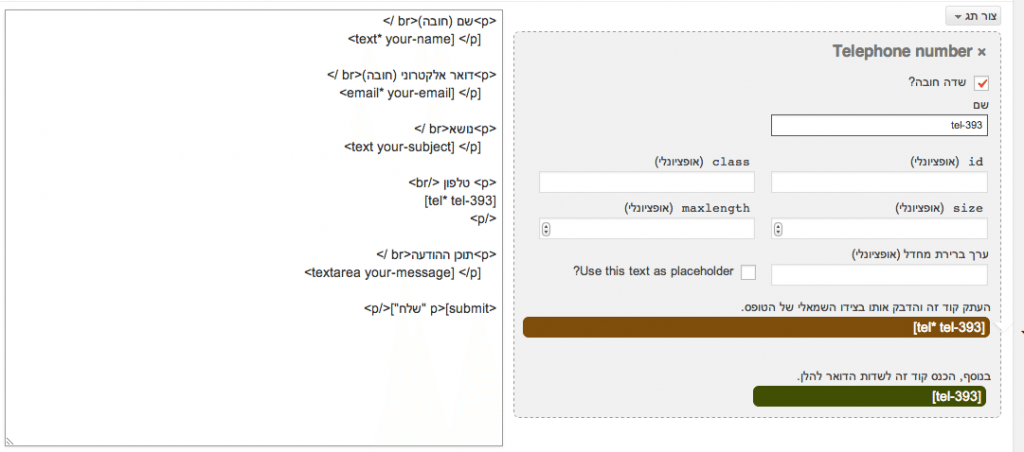
בו ונגיד שאנחנו רוצים להוסיף לטופס שדה חדש – טלפון:
נלחץ על הכפתור צור תג ונבחר "Telephone Number"', בגלל שאני רוצה שזה יהיה שדה חובה, אני אסמן את האפשרות.
לאח"כ כל שעליי לעשות על מנת להוסיף את השדה לטופס, זה להעתיק את התגית לחלק הימני. בנוסף, אני העתיק גם של "דואר אלקטורני" ואשנה אותו ל"טלפון" לפני אותה תגית, על מנת לשמור על המראה של הטופס.כך זה יראה:
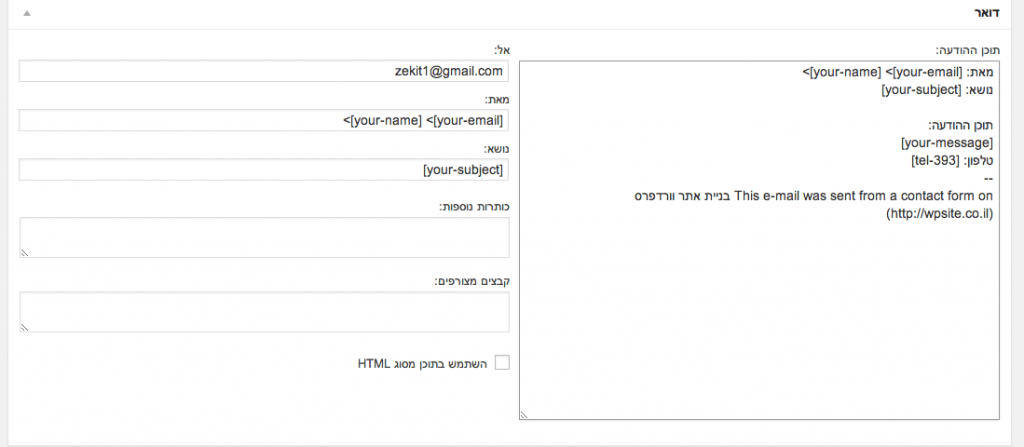
החלק השני בעמוד יצירת הטופס, חשוב לא פחות. הוא אחראי על המידע שנקבל מן הטופס למייל והוא נמצא קצת למטה:

כאן בעצם מגדירים איך תראה ההודעה שנקבל מהטופס. שימו לב שהוספתי את השדה של הטלפון. זה הכל.
שילוב הטופס החדש באתר:
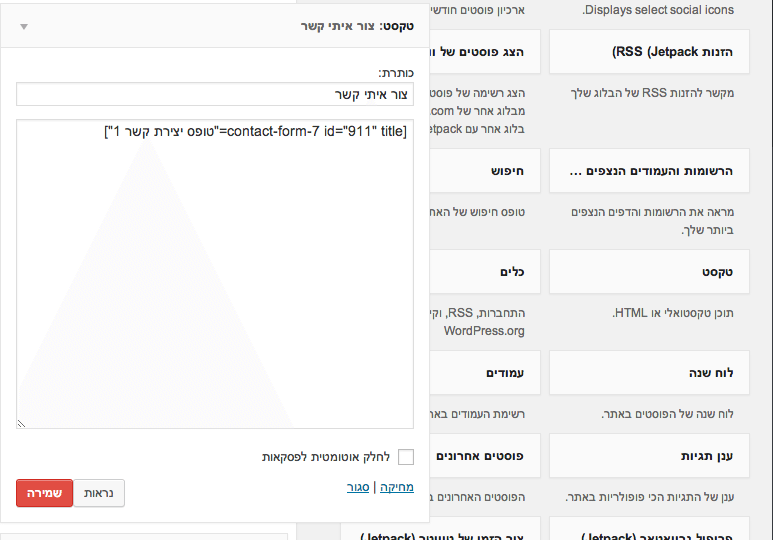
כדי לשלב את הטופס החדש שיצרנו באתר, נצטרך להעתיק את הקוד של הטופס אשר יופיע בראשית העמוד ברגע שנשמור את השינוים שערכנו.
הקוד יראה משהו כזה "contact-form-7 id="944" title="הזמנת אחסון (חבילה מקצועית)"]". את הקוד הזה נוכל להדביק בכל מקום באתר בו נרצה שהטופס יופיע.
אם נרצה לשלב את הטופס במקום של וידג'טים, נוכל פשוט להדביק את הקוד בוידג'ט הטקסט הפשוט של וורדפרס ולמקם את זה בכל מקום שנרצה.

במידה ונרצה להוסיף את הטופס דווקא לפוסט או לעמוד, אז אותו דבר. נעתיק את הקוד ונדביק אותו בפוסט או בעמוד שנרצה בו הוא יופיע.
לסיכום:
Contact Form 7 הוא תוסף מעולה ליצירת טפסי צור קשר וגם לטפסים קצת יותר מורכבים. הוא חנמי, תומך בעברית בצורה מושלמת, ומאוד מאוד מומלץ

הכנסתי אותו אבל רואים רק שורות ולא רואים את הכותרת כמו שם אמייל וכדו'
אני עובד עם תבנית עיצוב חינמית ואין אפשרות "להפעיל" את טופס יצירת קשר.
יש פיתרון אחר?
היי, באיזה בעיה אתה נתקל? לא אמור להיות קשר בין הדברים.
איך אפשר לעשות שזה יהיה ONE ROW של הטופס?
https://wordpress.org/support/topic/single-row-email-form
ראיתי את זה אבל לא הצלחתי
עזרתך לי מאוד!!
תודה על ההסבר המפורט!
שלום,
התקנתי את התוסף הוא נהדר אבל יש לי בעיה רצינית, כוון הכתיבה בשדות מופיע משמאל לימין, וזה נראה על הפנים.
שנית בקשר לקאפצה האם ישנה קפצה עם מספרים ולא תמונות ? אשמח מאוד אם תעזור לי.
דוגמה לטופס מהאתר :
https://arraba.muni.il/he_IL/%D7%A4%D7%A0%D7%94-%D7%9C%D7%91%D7%95%D7%A0%D7%94-%D7%94%D7%90%D7%AA%D7%A8/
תודה טארק
היי, אם תוכל לעזור לי.. איך אני מגדיר את גודל ה- Textarea? תודה מראש.
שלום יש לי בעיה עם הטופס – כל האתר מופיע הייטב במובייל אבל הטופס צור קשר לא עובר חלק למובייל ויוצא מהמסך
איך מסדרים את זה ?
ממש תודה
היי אליסף,
לצערי אין פתרון קסם, צריך לראות את הבעיה כדי לפתור אותה.
צור איתי קשר במייל ואשמח לעזור
gal@wpsite.co.il
שלום יש לי בעייה: הוספתי טופס יצירת קשר ועוד כמה שדות, באתר זה נראה טוב אבל כשהכנסתי פרטים ושלחתי קיבלתי למייל רק את הנושא ותוכן ההודעה, איפה טעיתי?
תודה מראש
אנה
תודה גל על המאמר המועיל,
שאלה – האם זה הפתרון הנכון גם עבור טפס הרשמה לאתר?
אם כן – איך הפרטים שימולאו באמצעות הטופס (שם וכתובת מייל) יועברו לדאטה בייס שלי?
תודה רבה
ממליץ בנוסף להתקין גם כן: https://wordpress.org/plugins/save-leads/
זה תוסף שמהפשר לעקוב וגם לסדר כל מייל.
הי,
נראה נחמד מאד, אבל איך אפשר להשפיע על רוחב השדות ואפילו דבר פשוט כמו עיגול פימות ורספונסיביות?
אשמח לדעת
היי CF7 הוא אכן תוסף מיושן במקצת והוא לא מאפשר עיצוב מעבר למה שאפשר לעשות באמצעות קוד.
אני ממליץ בחום על Elementor Pro עם Elementor Form למי שמחפש שליטה טובה יותר.