אם באתר הוורדפרס שלכם יש תמונות, המדריך הזה הוא בשבילכם.
במדריך אסביר איך ניתן לבצע אופטימיזציה לתמונות באתר כך שהאתר יטען מהר יותר ויקבל דירוג טוב יותר ממנועי החיפוש.
מדריך חובה לכל אתר וורדפרס.
מדריך וידאו:
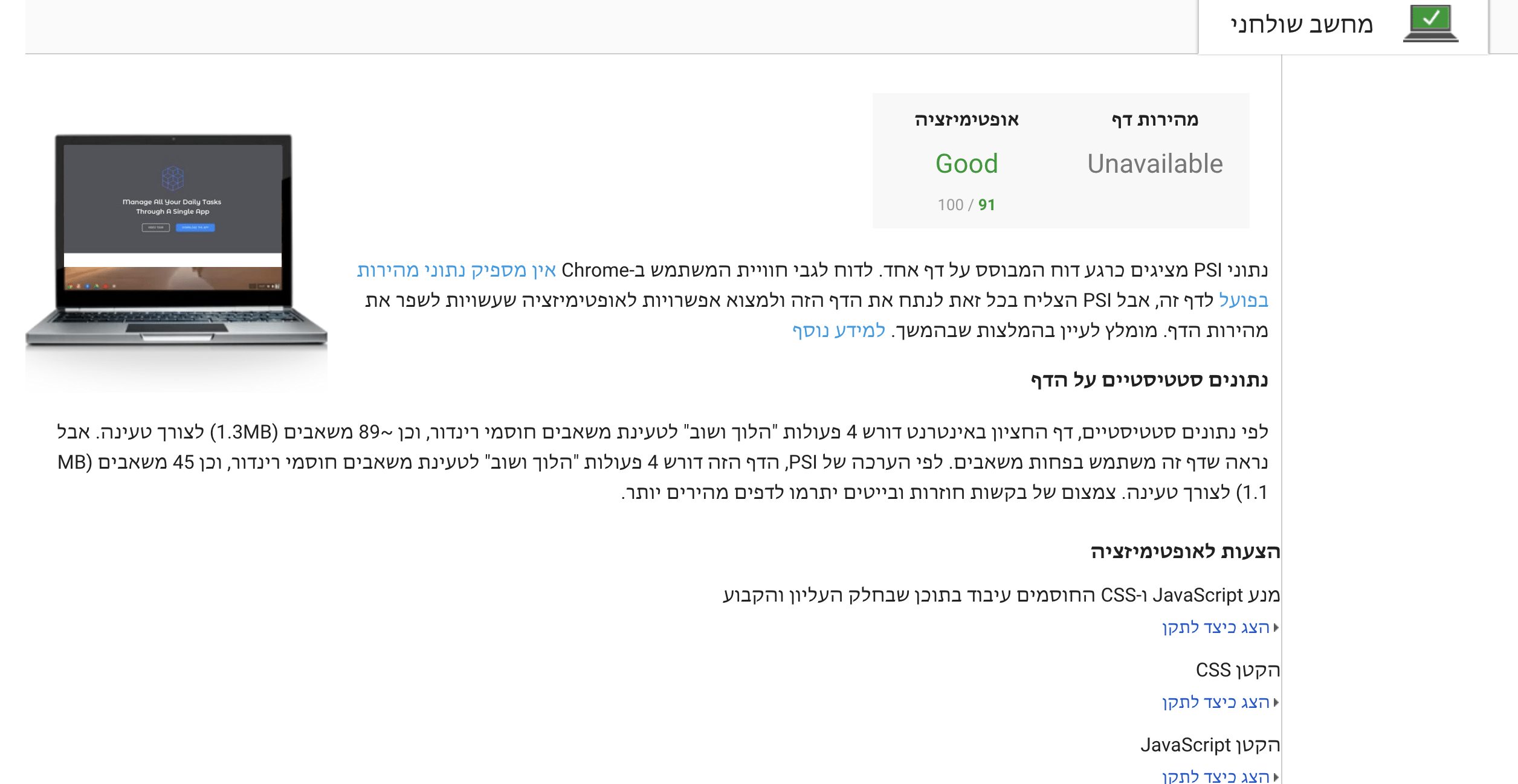
לפני שנתחיל אני ממליץ לכם לסרוק את האתר שלכם באמצעות PageSpeedInsight של גוגל.
באתר לדוגמא שבניתי ניתן לראות שהאתר מקבל ציון דיי גרוע, בין היתר בגלל תמונות שצריך לבצע להם אופטימיזציה.

מה הכוונה באופטימיזציה?
הכוונה היא שניתן להציג את אותה תמונה, באותה הריזולוציה ובאותה האיכות בה התמונה מוצגת באתר כאשר הגודל של הקובץ יהיה קטן יותר.
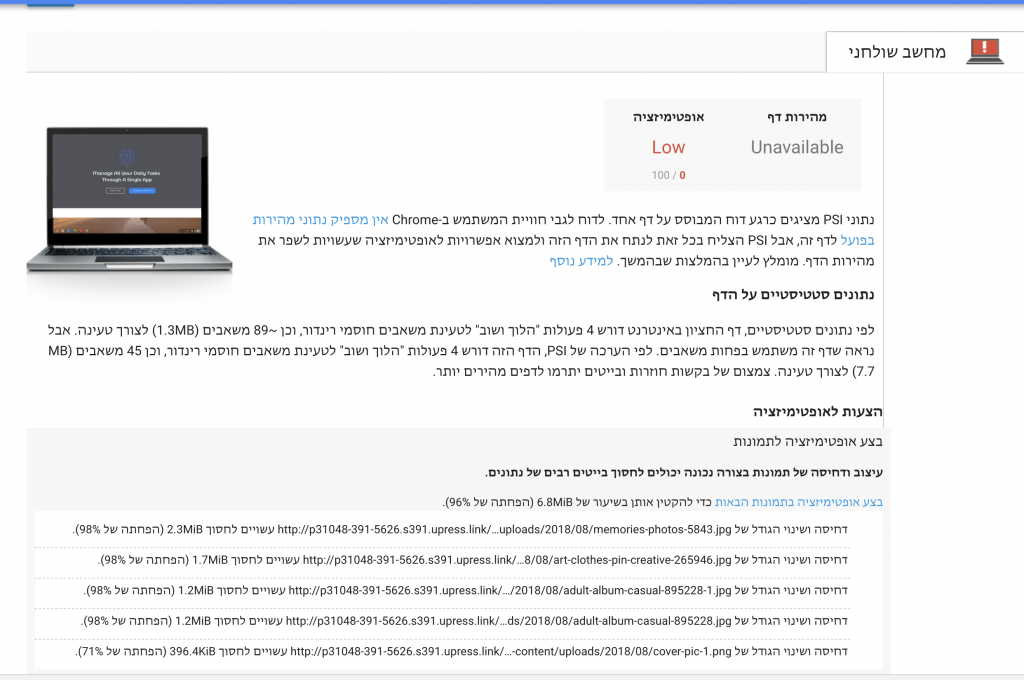
נשים לב שבאתר הנוכחי גוגל אומר על כל התמונות שניתן לבצע בהם ״דחיסה ושינוי הגודל״, במקרים אחרים גוגל יכול להגיד לנו שצריך לבצע רק דחיה או רק שינוי גודל.
מה ההבדל?
בדחיסה הכוונה היא שניתן להריץ אלגוריתם (קוד) שידע להקטין את גודל הקובץ מבלי להפחית מאיכות התמונה.
בשינוי גודל הכוונה שבאתר נטען קובץ של תמונה גדולה יותר מאשר איך שהיא מוצגת בפועל לגולש.
פיתרון – התוסף החינמי Smush Image Compression and Optimization
כדי לסדר את זה אני ממליץ בחום על התוסף Smush. התוסף, כולל גרסא חינמית, יודע לבצע אופטימיזציה על התמונות שלנו ולהקטין את גודל הקובץ מבלי לפגוע באיכות.
נשים לב שבגרסא החינמית התוסף לא עובד על תמונות בגודל המלא שלהם (Full). אבל זה לא אמור לשנות הרבה.
שלב 1 נתקין את התוסף:
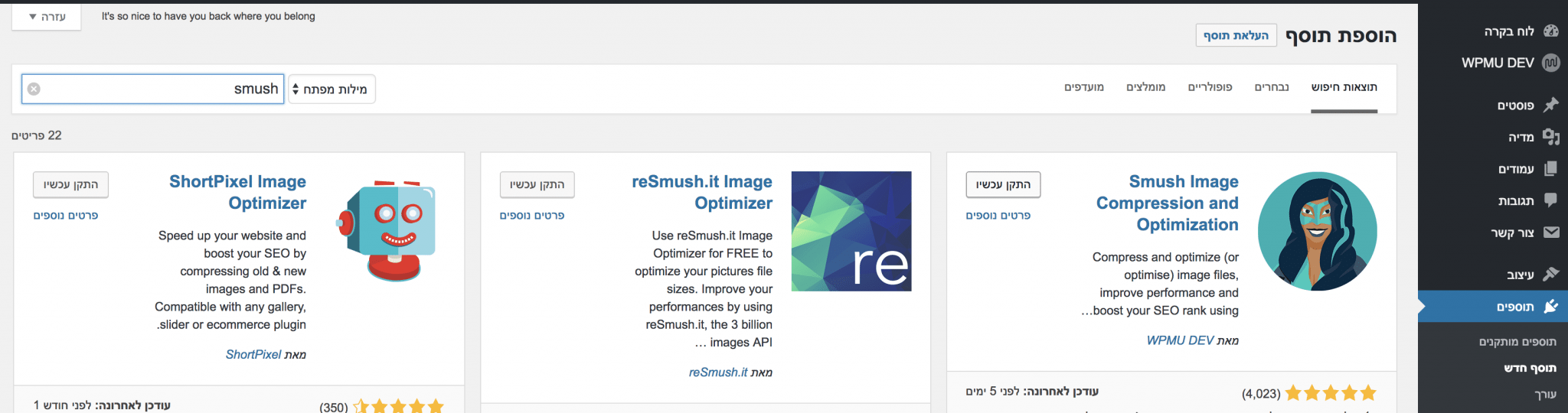
התקנת התוסף Smush זהה להתקנה של כל תוסף וורדפרס חינמי. נכנס ללוח הניהול, נלך לתוספים – > תוסף חדש ובשורת החיפוש נכתוב Smush.
נלחץ על התקן עכשיו ואז על הפעלה.

אחרי ההתקנה נועבר באופן אוטומטי לעמוד של Smush
שלב 2 עבודה עם התוסף:
אחרי התקנת התוסף נועבר לעמוד ההגדרות של התוסף, אני ממליץ לסמן את כל האפשרויות ולשמור.
אחרי שנשמור נגיע לעמוד Smush. כדי להתחיל נלחץ על Bulk Smush, אחרי זה תתחיל פעולה שיכולה לקחת מספר שעות (תלוי במספר התמונות שלנו)
בסיום הפעולה, כל התמונות באתר שלנו יעברו אופטימיזציה אלגוריטמית.
שלב 3 הקטנה התמונות באתר על מנת שיתאמו למה שהגולש רואה:
את השלב הבא אני ממליץ לראות במדריך הוידאו למעלה, ניתן לדלג לדקה 5:35.
בכל מקרה, הכוונה היא שאנחנו צרכים לעבור על התמונות שיש לנו באתר ולראות שהתמונות אשר מוצגות לגולש תאומות את הקובץ שנטען בדפדפן (שוב, תראו את הסרטון).
אחרי שנסיים את זה, סיימנו עם האופטימזציה של התמונות והאתר שלנו יעבוד מהר יותר.