עיצוב רספונסיבי הוא עיצוב אשר יודע להתאים עצמו לגודל המסך של המשתמש.
הכלי הבא יעזור לכם לבחון בקלות את הרספונסיביות של העיצוב שלכם.
האתר הזה מציע את הכלי.
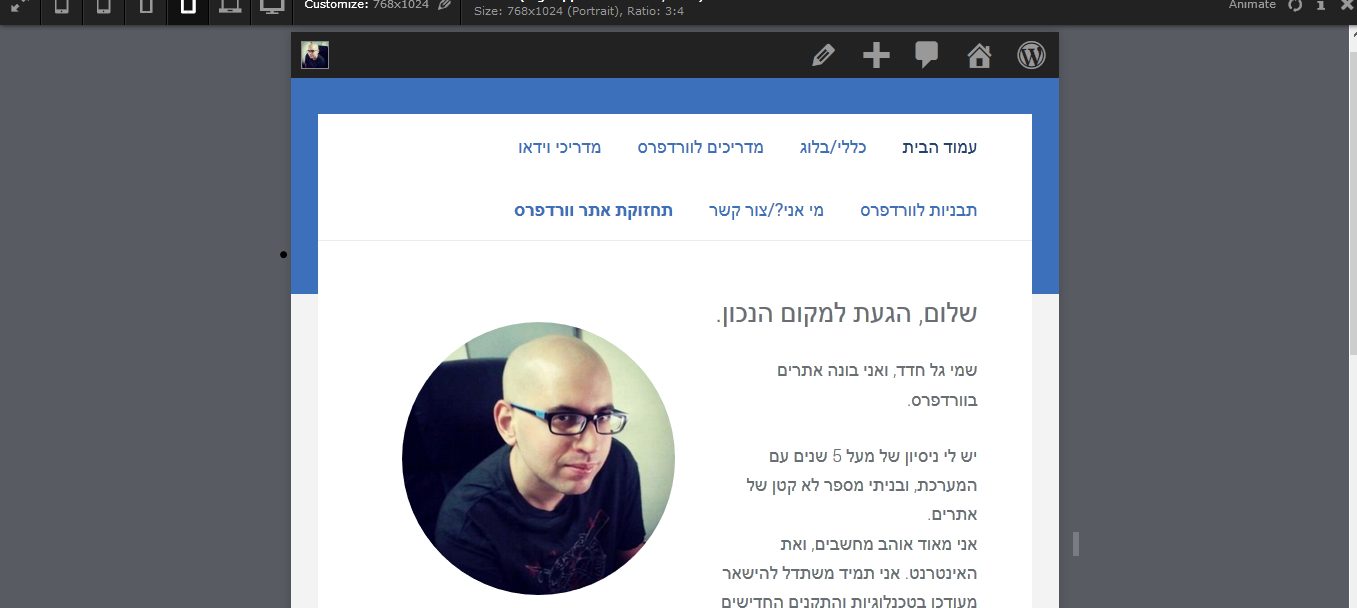
כל מה שצריך לעשות, זה לשמור את הכתובת של הכפתור הכחול במעודפים (את זה הכי פשוט לעשות, על ידי גרירה של הכפתור לטאב המעודפים בדפדפן) ואז בכל אתר שרוצים לבדוק, פשוט להיכנס לכלי דרך המעודפים.
כאשר תשתשמו בכלי תוכלו לבחור את גודל המסך שאתם רוצים לדמות – זה פשוט, קל ועובד מצויין.