לכל מתכנת ובונה אתרים יש את סט הכלים שלו, כלומר תוכנות איתן הוא עובד באופן קבוע.
אחד הדברים הכי בסיסים שכל מתכנת צריך לבחור הוא את עורך הקוד שלו. ישנם עשרות אם לא מאות סוגים של עורכי קוד, לכל סוגי הקודים יש עורכים יעודיים (למשל phpedit לשפת התכנות PHP), אבל הרבה מתכנתים מעדיפים לבחור באופציה הפשוטה וה"נקייה" יותר וללכת לכיוון של עורך טקסט פשוט. מעט מתכנתים שאני מכיר דבקים ב notepad החינמי והפשוט שמגיע עם ווינדוס.
באופן אישי, אני בוחר לעבוד עם notepad++, זו תוכנה חינמית בעלת קוד פתוח שיודעת לעבוד עם רובי סוגי הקוד ומה שחשוב לי עם HTML, CSS וPHP (וגם ASP).
היא לא משלימה משפטים, או מתקנת שגיאות. אבל היא כן צובעת בצבעים שונים כל אזור ואזור בקוד, והופכת את העבודה עליו לפשוטה הרבה יותר מאשר עם עורך הטקסט הרגיל.
החיסרון היחיד שלה, היא שהתמיכה שלה בעברית לוקה בחסר וקשה לסמן מילים בעברית, שזה בהחלט מעצבן.
הדרך שבה אני פותר את הבעיה הזאת, היא ע"י חיפוש המילה בעזרת ctrl+f, כדי שהתוכנה תסמן אותה בעצמה, ורק אז אני עורך אותה.
חוץ מהבעיה הנ"ל התוכנה מצויינת.
אז אך עובדים איתה? אבכן, קודם כל יש כמובן להוריד ולהתקין אותה. התוכנה אגב מגיעה גם עם תרגום בעברית, באופן אישי אני מעדיף לעבוד עם הגרסא האנגלית. אבל כל אחד יכול לבחור מה שנוח לו…
כדי להוריד אותה, כל מה שצריך הוא להכנס לאתר הרשמי ולבחור את הגרסא המתאימה.
בעיקרון, התוכנה עובדת כעורך טקסט רגיל ופשוט, רק שהיא מסמנת את הקוד בצורה יפה ונוחה. לצורך העניין בו וניצור קובץ HTML בסיסי עימה:
נפתח את התוכנה ונכניס את הקוד הבסיסי הבא, שהוא קוד הבסיס לכל דף HTML עברי:
<!DOCTYPE html>
<html xmlns="https://www.w3.org/1999/xhtml" dir="rtl" lang="he-IL">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title> כאן הכותרת</title></head>
<body>
<p> כאן יש תוכן </p>
</body></html>
למי שלא יודע, כך נראה דף HTML בסיסי, אגב אני ממליץ לשמור את הקוד הזה, זה הקוד שצריך להיות לכם כשאתם מתחילים לעבוד על אתר HTML, בתור בסיס ריק.
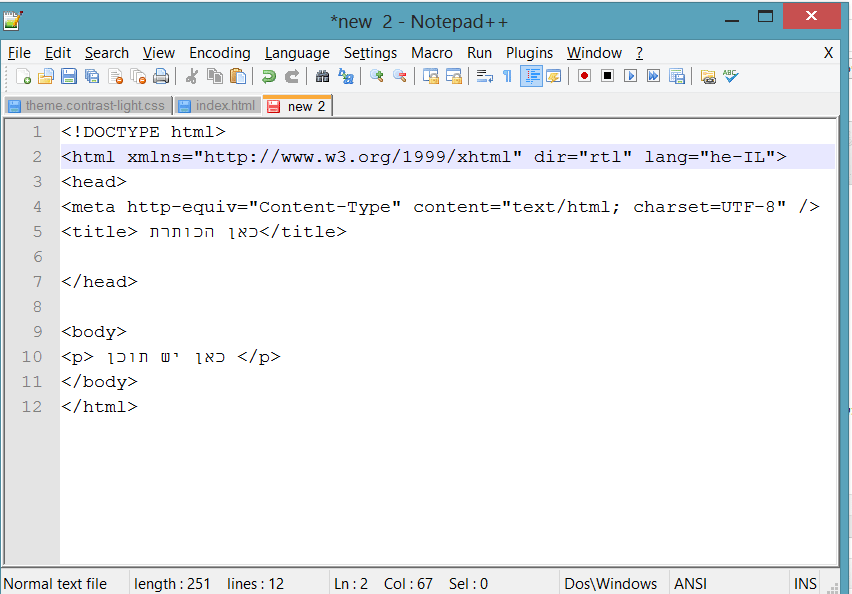
בכל מקרה, בתוכנה זה יראה כך:

שימו לב שהתוכנה עדין לא סידרה את הקוד יפה ובצבעים. הסיבה שהיא עדין לא יודעת שמדובר בקובץ HTML, ברגע שנשמור אותו כ HTML הצבעים ישתנו.
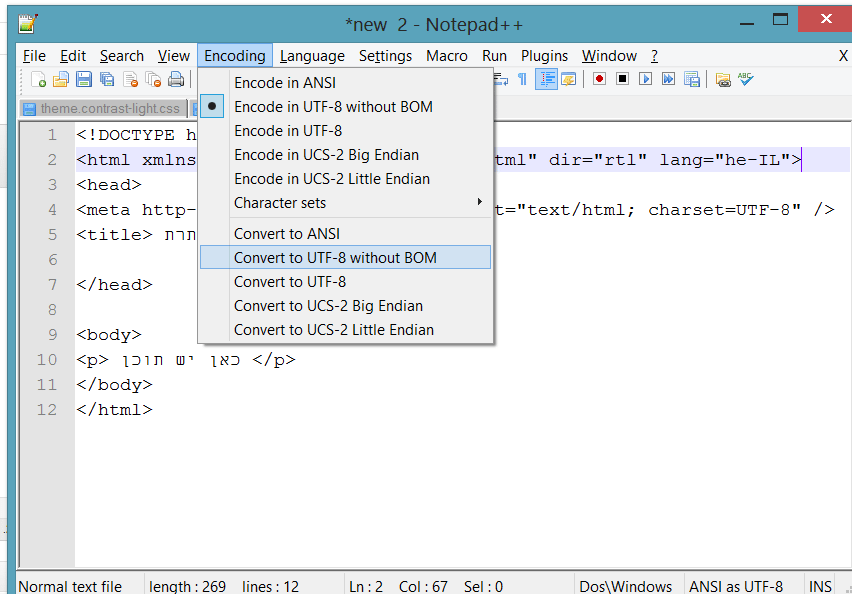
כדי לשמור את הקובץ, פשוט לוחצים על file ועל save. אבל לפני שנשמור אותה, בו נעשה משהו קטן, מכיוון שמדובר בדף שכולל אותיות בעברית, יש לדאוג שהקידוד שלו יהיה ב utf-8 without bom.
בתוכנה נבחר ב encoding ונלחץ על Convert to UTF-8 without bom

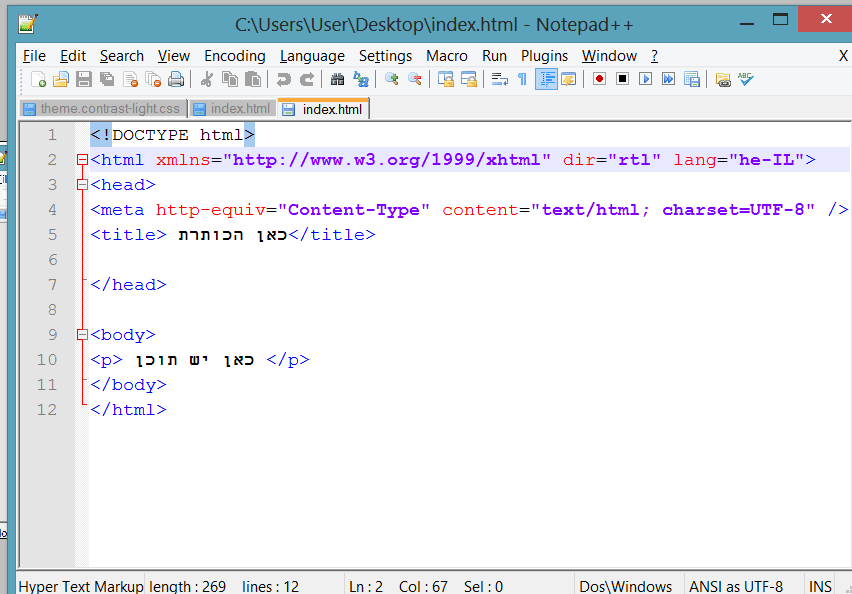
ועכשיו נשמור את הקובץ בתור HTML:שימו לב שב save type בוחרים HTML ולא משהו אחר…
לאחר מכן, התוכנה באמת תבין שמדובר בקובץ HTML ותסמן לנו את הקוד, בצורה הבאה:

עכשיו יהיה הרבה יותר נוח לעבוד על הקובץ ועל הקוד שלו.
וזהו, זה הכל… שוב אני מאוד אוהב את התוכנה הזאת, ואני משתמש בה כבר שנים. היא טובה, מהירה ולגמרי בחינם. תהנו…
כרגיל, במידה ויש שאלות, אתם מוזמנים להשאיר תגובה .